Week 04: Loops
Topics
-
Writing larger programs, one feature at a time
-
For-loops
-
While-loops
-
Trigonometry
-
Drawing with trigonometry: spirals, circles, polygon and roses.
1. Resources:
2. Interactive heart demo
/*
* Aline Normoyle
* 9/29/2020
* Bezier heart with interactive control points
*/
int pointRadius = 25; // radius for visualizing control points
int cbotX = 50; // bottom control point
int cbotY = 350;
int ctopX = 75; // top control point
int ctopY = 40;
int botX = 250; // end points of bezier curve
int botY = 400;
int topX = 250;
int topY = 150;
boolean showControls = true;
String selectedCtrlPt = "None";
void setup() {
size(500,500);
pixelDensity(2);
textSize(32);
}
void draw() {
background(255);
if (mousePressed && showControls == true) {
if (selectedCtrlPt == "Top") {
ctopX = mouseX;
ctopY = mouseY;
}
else if (selectedCtrlPt == "Bottom") {
cbotX = mouseX;
cbotY = mouseY;
}
}
fill(200,0,0);
bezier(topX,topY, ctopX,ctopY, cbotX,cbotY, botX,botY);
bezier(topX,topY, width-ctopX,ctopY, width-cbotX,cbotY, botX,botY);
if (showControls) {
circle(ctopX, ctopY, pointRadius);
circle(cbotX, cbotY, pointRadius);
circle(width-ctopX, ctopY, pointRadius);
circle(width-cbotX, cbotY, pointRadius);
line(topX, topY, ctopX, ctopY);
line(botX, botY, cbotX, cbotY);
fill(0);
text("Top: "+ctopX+", "+ctopY, 0, height - 40);
text("Bottom: "+cbotX+", "+cbotY, 0, height - 10);
}
}
void mousePressed() {
if (dist(mouseX, mouseY, ctopX, ctopY) < pointRadius) {
selectedCtrlPt = "Top";
}
else if (dist(mouseX, mouseY, cbotX, cbotY) < pointRadius) {
selectedCtrlPt = "Bottom";
}
else {
selectedCtrlPt = "None";
}
}
void keyPressed() {
if (key == 'd') {
if (showControls == true) {
showControls = false;
}
else {
showControls = true;
}
}
}3. Loop Examples
3.1. Inifinite Loop
An infinite loop occurs when the loop condition never becomes false!
void setup() {
size(500,500);
float counter = 0.0;
while (counter < 20.0) {
println("repeat this statement");
}
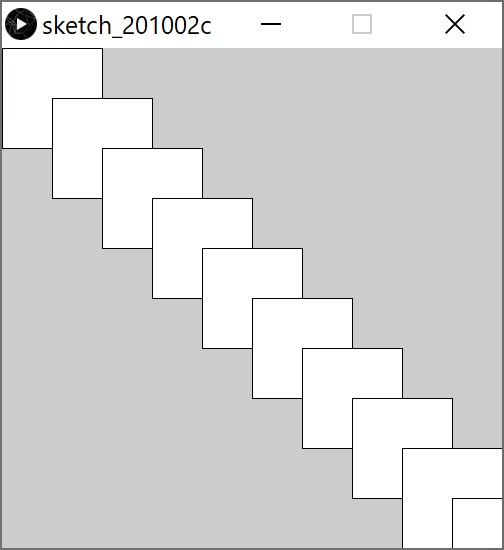
}3.2. Simple Loop

void setup() {
size(500, 500);
for (float x = 0.0; x < width; x += 50) {
rect(x,x, 100, 100);
}
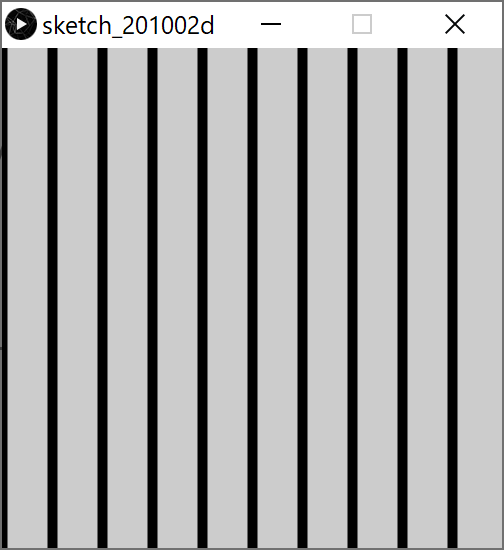
}3.3. Ten Lines

Method 1
void setup() {
size(500, 500);
strokeWeight(10);
float delta = width/10.0; // how far apart each line is
// counter approach
for (int i = 0; i < 10; i++) {
float x = i*delta;
line(x, 0, x, height);
}
}Method 2
void setup() {
size(500, 500);
strokeWeight(10);
float delta = width/10.0; // how far apart each line is
// accumulator approach
for (float x = 0.0; x < width; x += delta) {
line(x, 0, x, height);
}
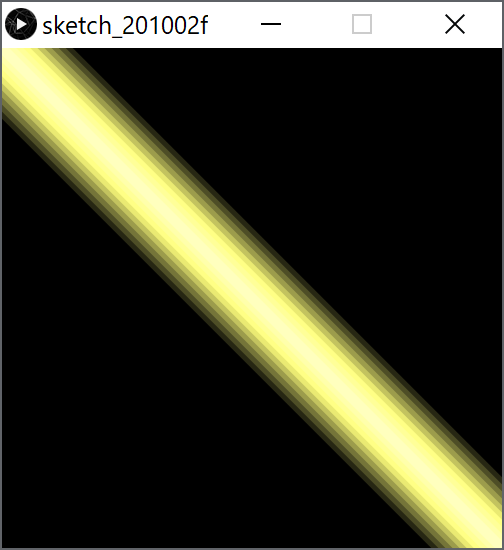
}3.4. Neon line

void setup() {
size(500, 500);
background(0);
blendMode(ADD);
stroke(100, 100, 50, 100);
for (float weight = 100; weight >= 1; weight -= 10) {
strokeWeight(weight);
line(0, 0, width, height);
}
}3.5. Random circles
Distribute circles randomly on the canvas. Below we automate the colors in two ways. Other properties you can experiment with are
-
Randomized sizes
-
Other shapes or lines
-
Randomized stroke
-
Transparency
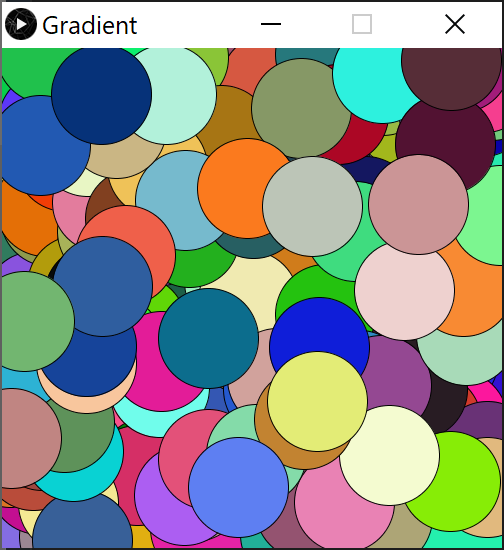
Random colors

void setup() {
size(500,500);
for (int i = 0; i < 500; i++) {
float x = random(0, width);
float y = random(0, height);
float r = random(0,255);
float g = random(0,255);
float b = random(0,255);
fill(r, g, b);
ellipse(x, y, 100, 100);
}
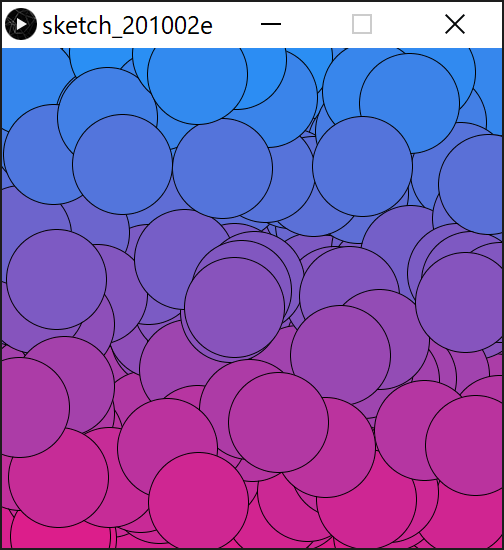
}Gradient colors

void setup() {
size(500,500);
for (int i = 0; i < 500; i++) {
float x = random(0, width);
float y = random(0, height);
float u = y/height; // between 0 and 1
color c = lerpColor(#2890F5, #E01B88, u);
fill(c);
ellipse(x, y, 100, 100);
}
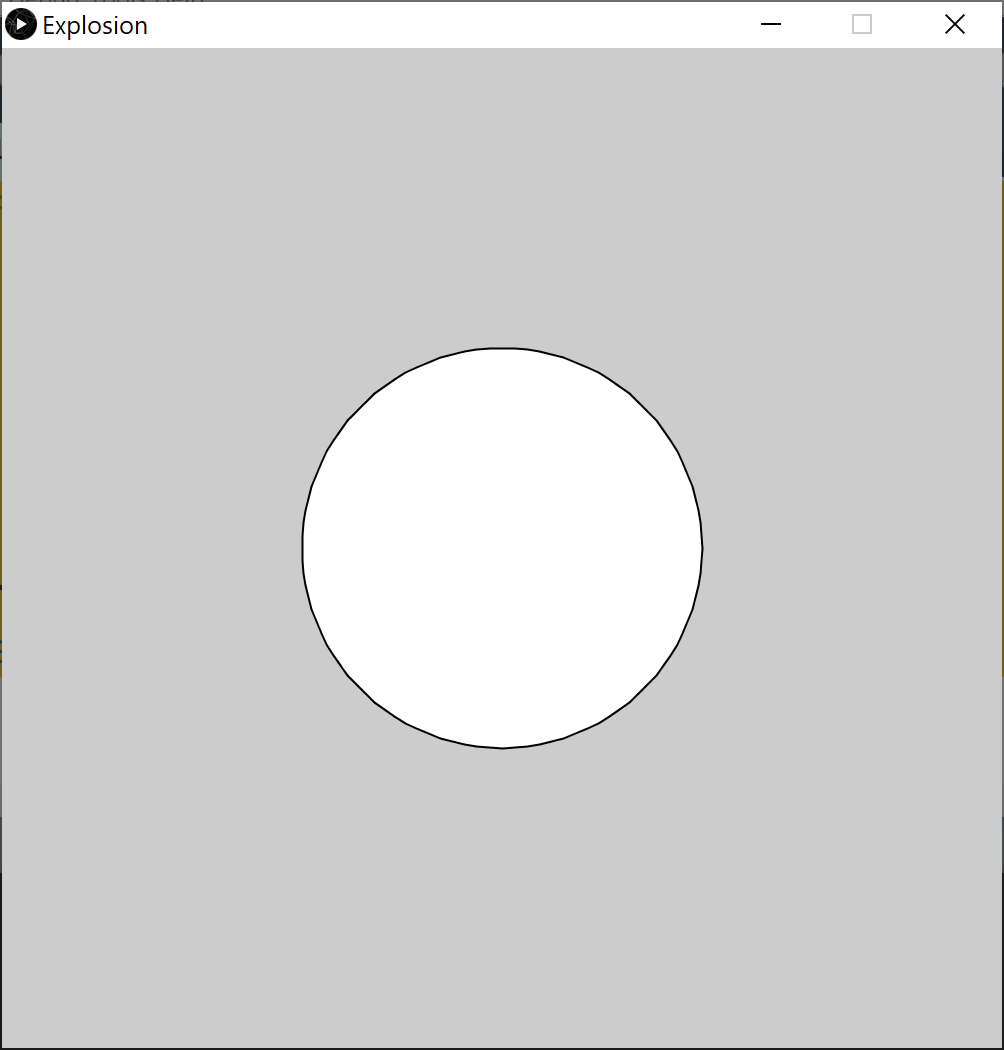
}3.6. Circle

void setup() {
size(500, 500);
pixelDensity(2);
float radius = 100.0;
int numSlices = 100;
float delta = 2 * PI / numSlices;
float cx = width * 0.5; // center X
float cy = height * 0.5; // center Y
beginShape();
for (int i = 0; i < numSlices; i++) {
float angle = i * delta;
float x = cx + radius * cos(angle);
float y = cy + radius * sin(angle);
vertex(x, y);
}
endShape(CLOSE);
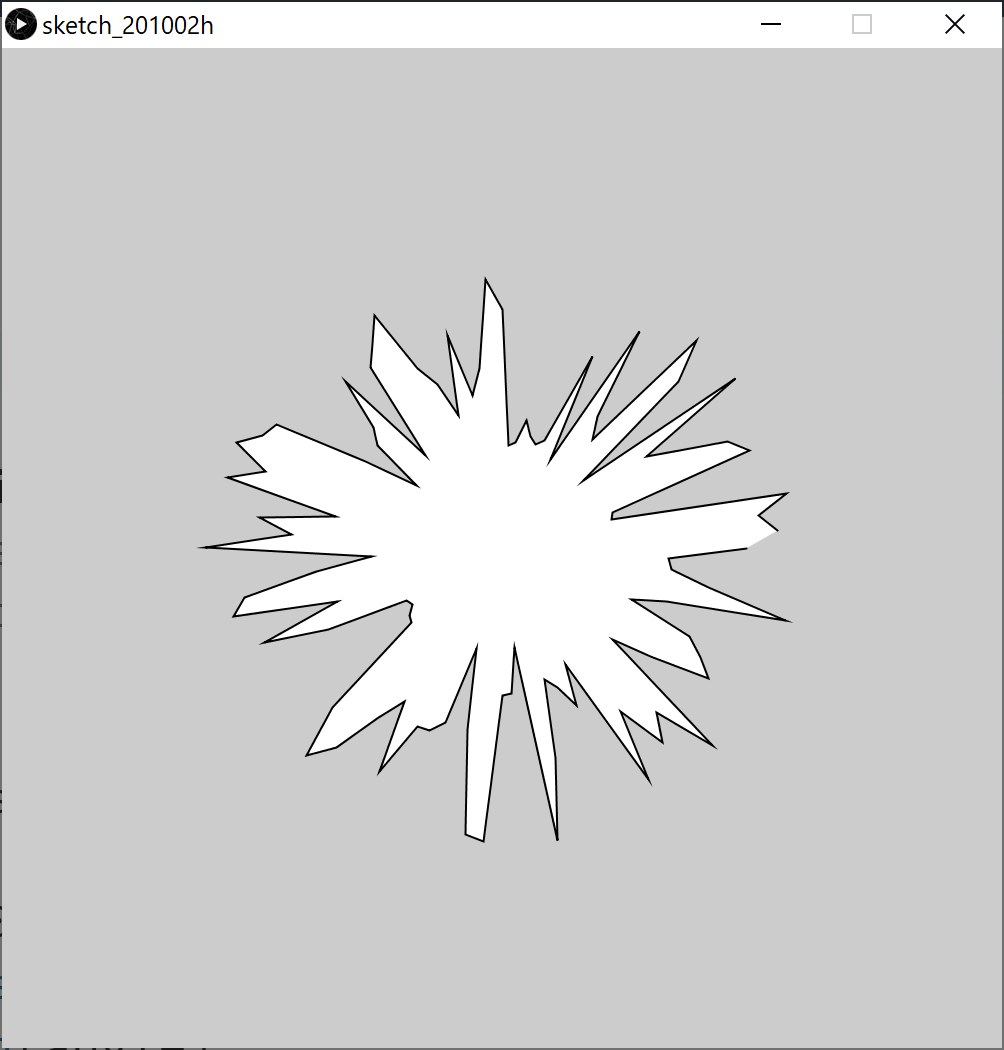
}3.7. Explosion

void setup() {
size(500, 500);
float radius = 100.0;
int numSlices = 100;
float delta = 2 * PI / numSlices;
float cx = width * 0.5; // center X
float cy = height * 0.5; // center Y
beginShape();
for (int i = 0; i < numSlices; i++) {
float angle = i * delta;
radius = 100.0 + random(-50, 50);
float x = cx + radius * cos(angle);
float y = cy + radius * sin(angle);
vertex(x, y);
}
endShape();
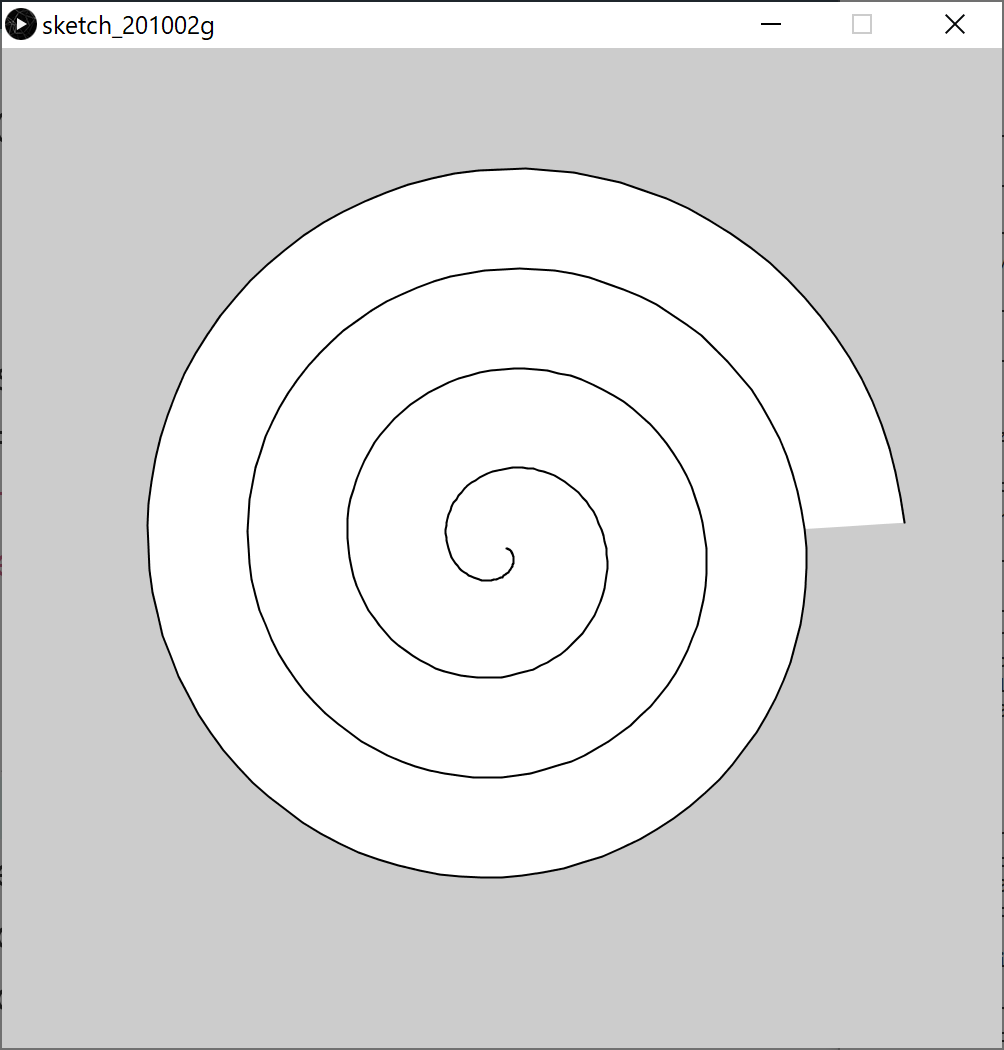
}3.8. Spiral

void setup() {
size(500, 500);
float radius = 2.0;
int numSlices = 100;
float delta = 2 * PI / numSlices;
float cx = width * 0.5; // center X
float cy = height * 0.5; // center Y
int numRepeats = 4; // how many times to go around
beginShape();
for (int i = 0; i < numSlices * numRepeats; i++) {
float angle = i * delta;
float x = cx + radius * cos(angle);
float y = cy + radius * sin(angle);
vertex(x, y);
radius += 0.5;
}
endShape();
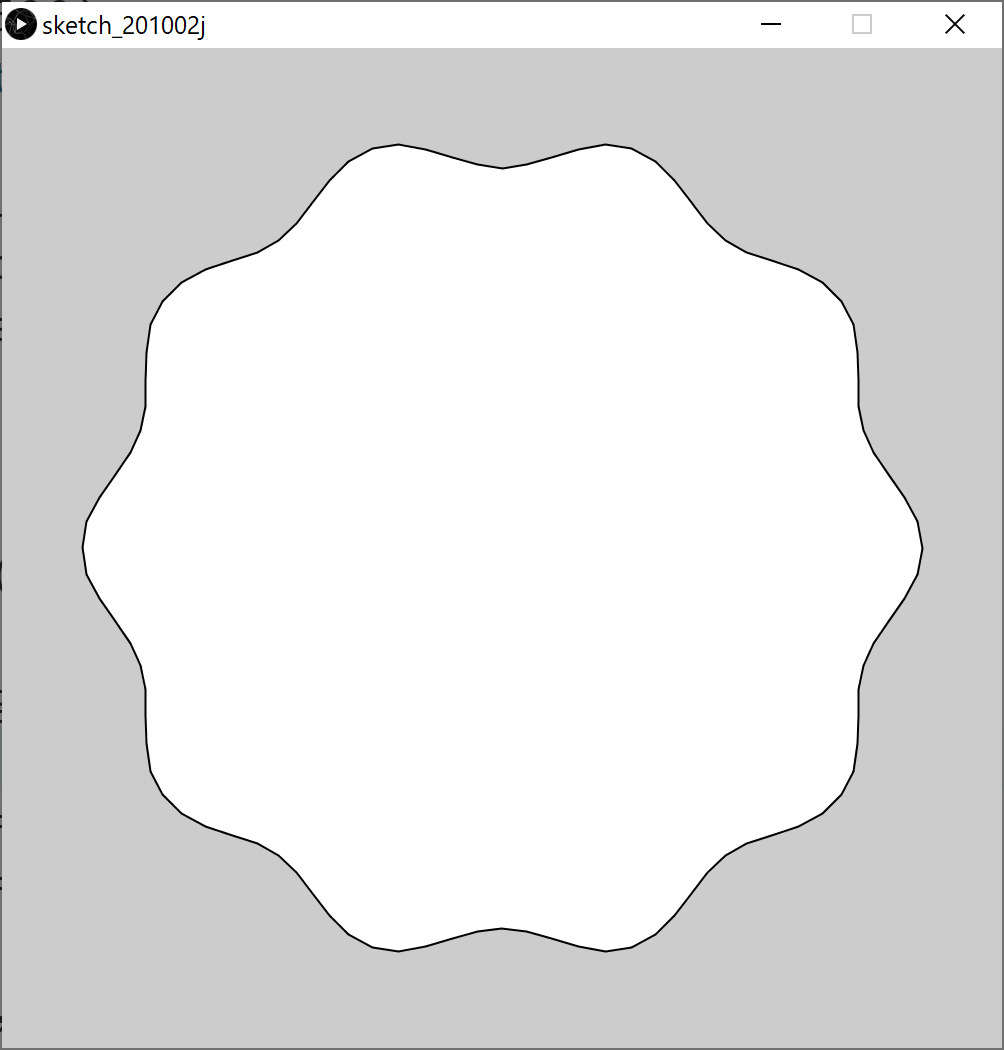
}3.9. Wavy Circle

void setup() {
size(500, 500);
int numSlices = 100;
float delta = 2 * PI / numSlices;
float cx = width * 0.5; // center X
float cy = height * 0.5; // center Y
beginShape();
for (int i = 0; i < numSlices; i++) {
float angle = i * delta;
float radius = 200.0 + 10 * cos(angle*10);
float x = cx + radius * cos(angle);
float y = cy + radius * sin(angle);
vertex(x, y);
}
endShape(CLOSE);
}3.10. Rose curves
void setup() {
size(500, 500);
float radius = 200.0;
int numSlices = 100;
float delta = 2 * PI / numSlices;
float cx = width * 0.5; // center X
float cy = height * 0.5; // center Y
int numRotations = 1; // Controls whether we trace around the circle multiple times
float k = 4; // Controls shape
beginShape();
for (int i = 0; i < numSlices * numRotations; i++) {
float angle = i * delta;
float x = cx + radius * cos(k * angle) * cos(angle);
float y = cy + radius * cos(k * angle) * sin(angle);
vertex(x, y);
}
endShape(CLOSE);
}
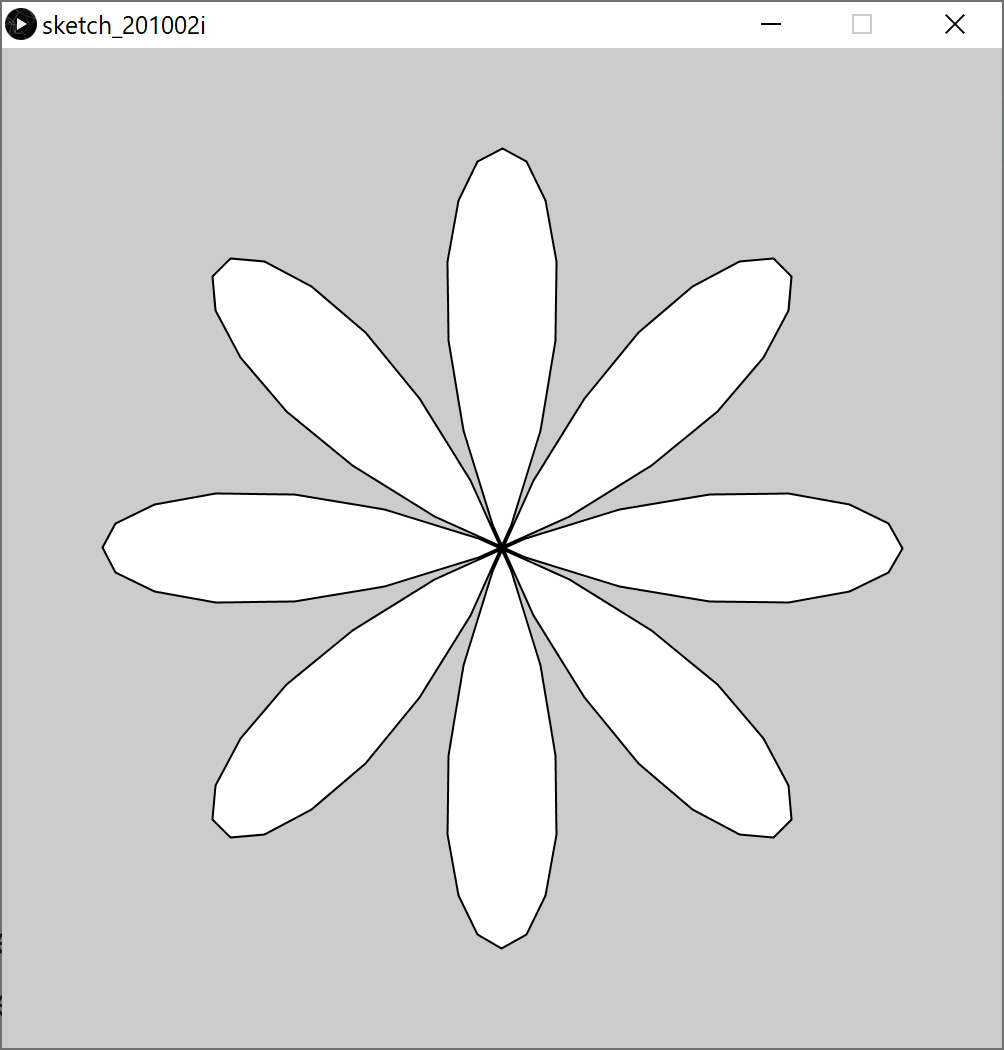
The above image was created with the following parameters:
-
k = 4
-
numRepetitions = 1

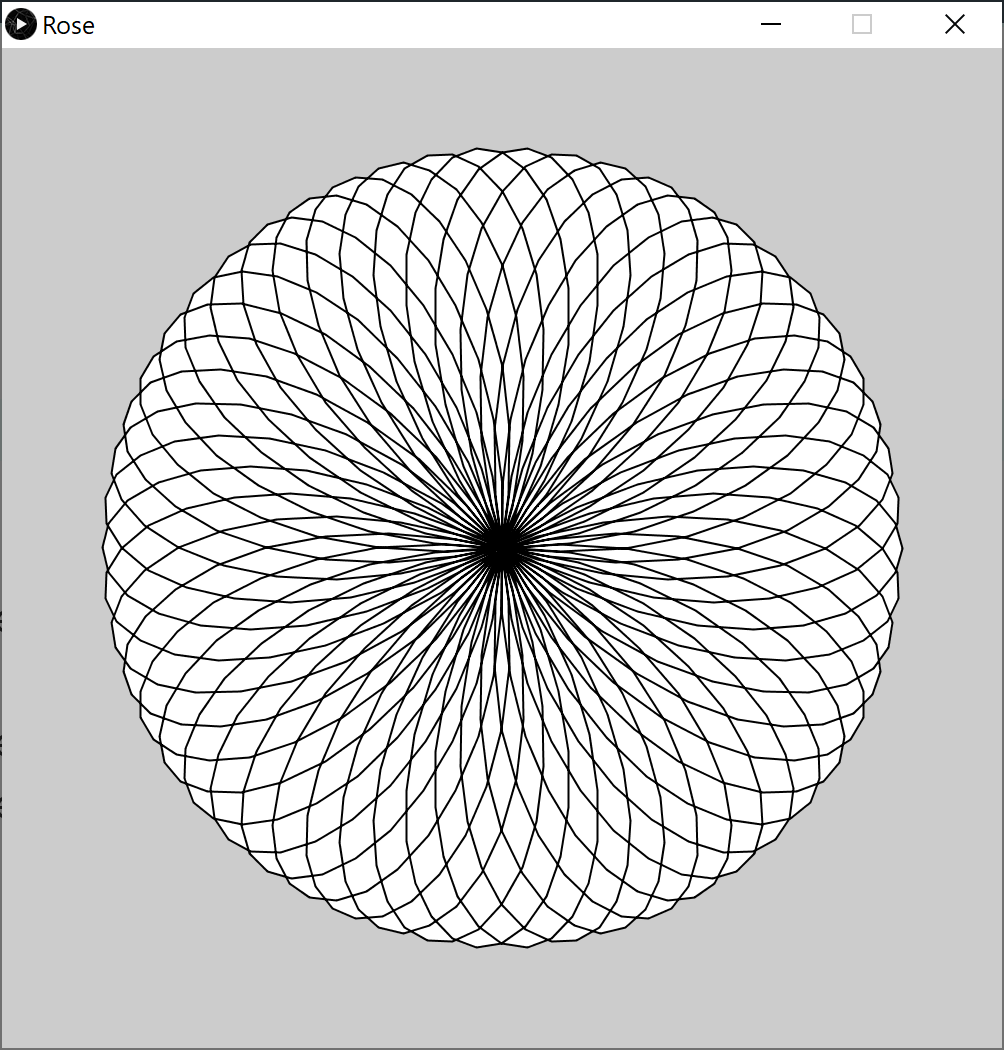
The above image was created with the following parameters:
-
k = 2.7
-
numRepetitions = 10