Week 02: Variables
-
Shapes: curves (part 2), triangles, quads, and general polygons
-
Variables: names, values, declarations, initialization, assignment
-
Data types: int, float, String, color
-
operators: +, -, *, /
-
Expressions and statements
-
Order of operations
-
The Processing debugger
-
The accumulator variable pattern
-
Special assignment operators: +=, *= , /=, -=
-
-
sin()function
1. Readings
Read: Shiffman Chapter 4
2. Resources
2.1. Triangle demo
void setup() {
size(500,500);
pixelDensity(2);
//triangle(100,200, 265, 5, 30, 58);
beginShape();
curveVertex(30,58);
curveVertex(100,200);
curveVertex(265,5);
curveVertex(30,58);
endShape(CLOSE);
}2.2. Particle
int posX = 0;
int posY;
void setup() {
size(1000,1000);
posX = 500;
posY = 0;
}
void draw() {
background(255);
posY = posY + 10;
fill(0);
ellipse(posX, posY, 100, 100);
}2.3. Hovering cloud

float posX = 0;
float posY = 0;
void setup() {
size(500, 500);
posX = 0.25 * width;
posY = 0.40 * height;
}
void draw() {
background(#142F98);
// TODO: experiment with sine
float Y = posY;
float size = 100;
noStroke();
fill(#DCE6F5); // fluffy cloud
ellipse(posX, Y, size, size);
ellipse(posX+size*0.5, Y-size*0.25, size, size);
ellipse(posX+size*0.5, Y+size*0.35, size, size);
ellipse(posX+size, Y-size*0.30, size, size);
ellipse(posX+size, Y+size*0.40, size, size);
ellipse(posX+size*1.5, Y, size, size);
stroke(#92B9ED); // cloud shadows
strokeWeight(5);
noFill();
arc(posX+size*0.5, Y-size*0.25, size, size, PI*0.1, PI*0.6);
arc(posX+size*0.5, Y+size*0.35, size, size, PI*0.1, PI*0.6);
arc(posX+size, Y-size*0.30, size, size, PI*0.1, PI*0.6);
arc(posX+size, Y+size*0.40, size, size, PI*0.1, PI*0.6);
arc(posX+size*1.5, Y, size, size, PI*0.1, PI*0.6);
stroke(0); // eyes
arc(posX+size*0.3, Y-size*0.45, size*0.25, size*0.25, PI, 2*PI-0.6);
arc(posX+size*0.7, Y-size*0.45, size*0.25, size*0.25, PI+0.6, 2*PI);
fill(0); // mouth
noStroke();
arc(posX+size*0.5, Y-size*0.4, size*0.25, size*0.25, 0, PI);
fill(255,0,0);
ellipse(posX+size*0.5, Y-size*0.3, size*0.1, size*0.05);
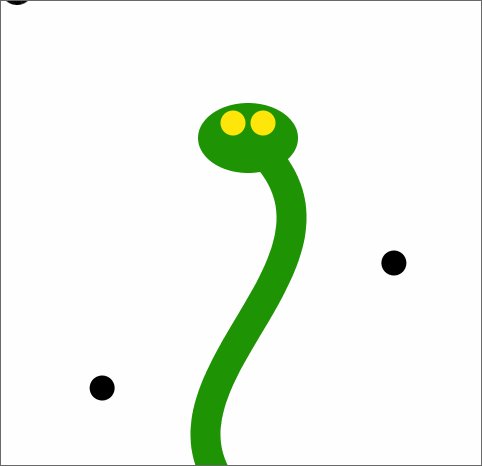
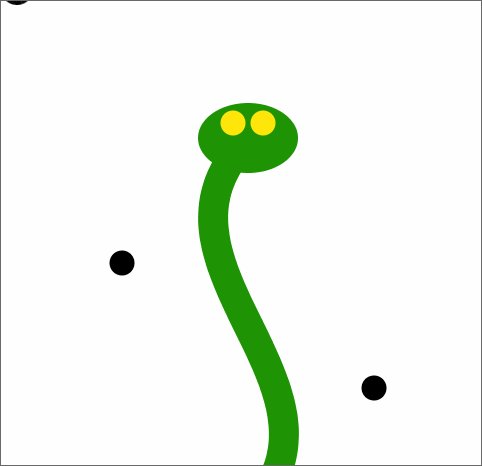
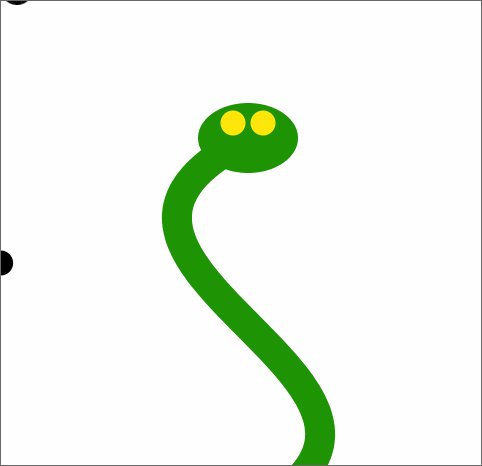
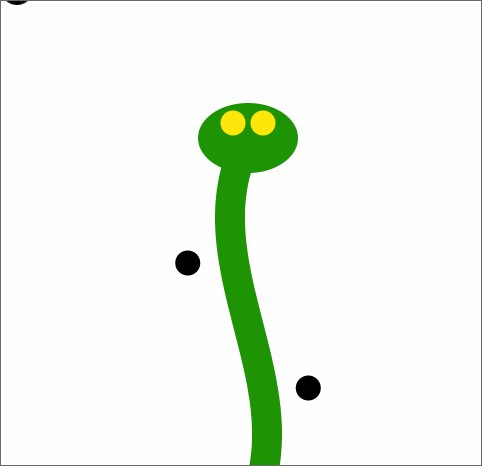
}2.4. Snake

float cX1 = 0;
float cY1 = 0;
float cX2 = 0;
float cY2 = 0;
void setup() {
size(500, 500);
cX1 = 0;
cY1 = 0.5 * height;
cX2 = width;
cY2 = 0.75 * height;
}
void draw() {
background(255);
stroke(#1E9304);
strokeWeight(30);
noFill();
bezier(0.5 * width,0.25*height, cX1,cY1, cX2,cY2, 0.5 * width, height); // body
noStroke();
fill(#1E9304);
ellipse(0.5 * width,0.25*height, 100, 70); // head
fill(#FFE70A);
ellipse(0.47 * width,0.22*height, 25, 25); // eye
ellipse(0.53 * width,0.22*height, 25, 25); // eye
float time = millis()/1000.0;
cX1 = width * (0.5 * sin(time) + 0.5); // scale to range [0, width]
cX2 = width - cX1; // mirror X coordinate
fill(0); // draw control points
ellipse(cX1, cY1, 25, 25);
ellipse(cX2, cY2, 25, 25);
}2.5. Scope
int posX = 0; // global variable
int posY; // global variable
void setup() {
size(1000,1000);
posX = 0;
posY = 500;
float diameter = 0; // local variable
diameter += 20;
}
void draw() {
background(255);
posX+=10;
float diameter = 50; // local variable -- different from the one in setup
fill(0);
ellipse(posX, posY, diameter, diameter);
}2.6. Count frames
// Accumulators are great for counting
int numFrames = 0;
void setup() {
size(500,500);
textAlign(CENTER);
textSize(128);
}
void draw() {
background(0);
numFrames++;
text(numFrames, 250,250);
}2.7. Count clicks
// Accumulators are great for counting
int numMouseClicks = 0;
void setup() {
size(500,500);
textAlign(CENTER);
textSize(128);
}
void mousePressed() {
numMouseClicks++;
}
void draw() {
background(0);
text(numMouseClicks, 250,250);
}2.8. Append character
// Accumulators works for strings too!
String echo = "";
void setup() {
size(1500,500);
textAlign(CENTER);
textSize(128);
}
void keyPressed() {
echo += key;
}
void draw() {
background(0);
text(echo, 250,250);
}